Access Guide

About Access Guide
While accessibility is critical to software development, learning about accessibility can often feel overwhelming and confusing. I created a tool with the intent to make learning feel fun and exciting instead.
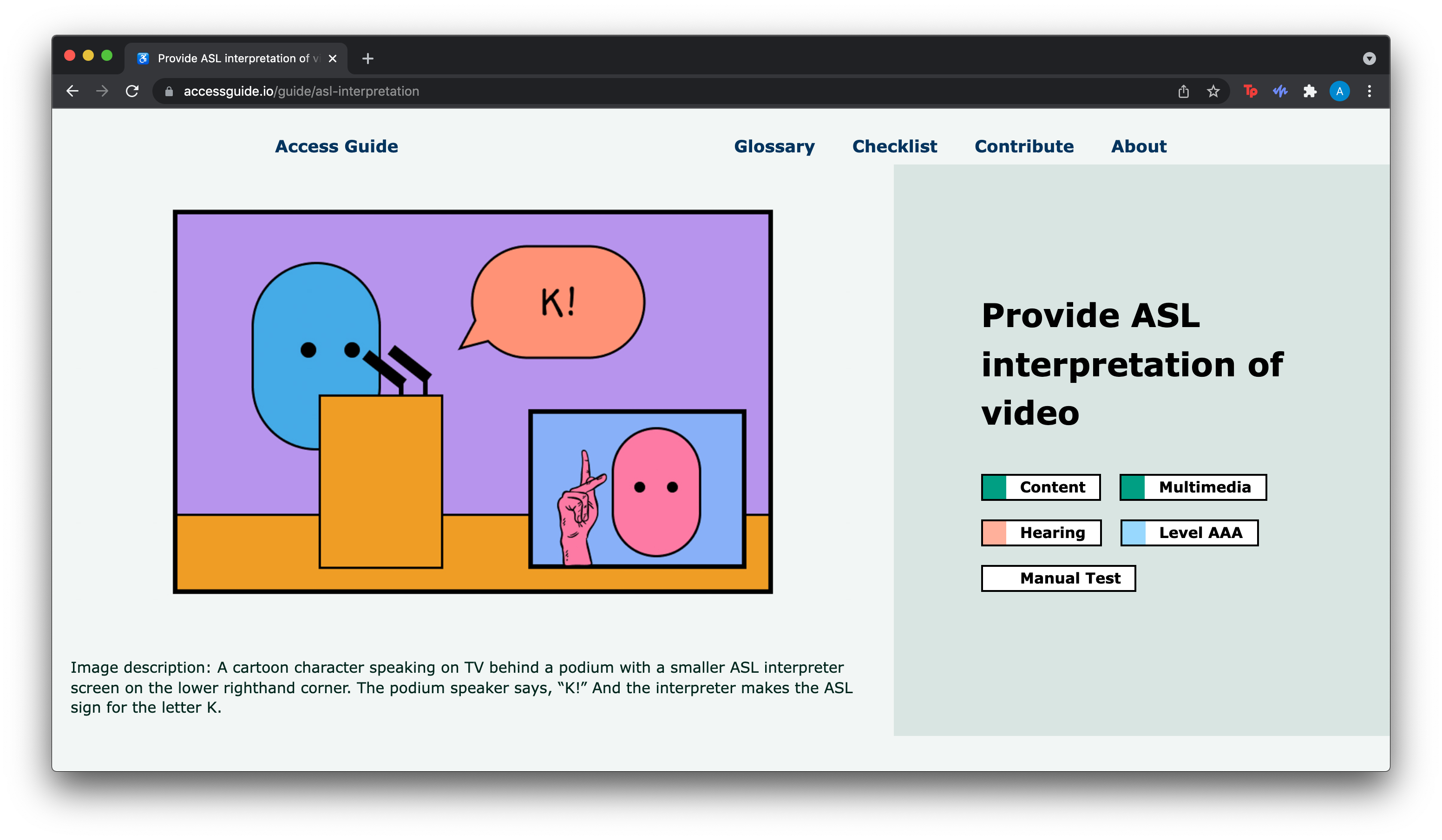
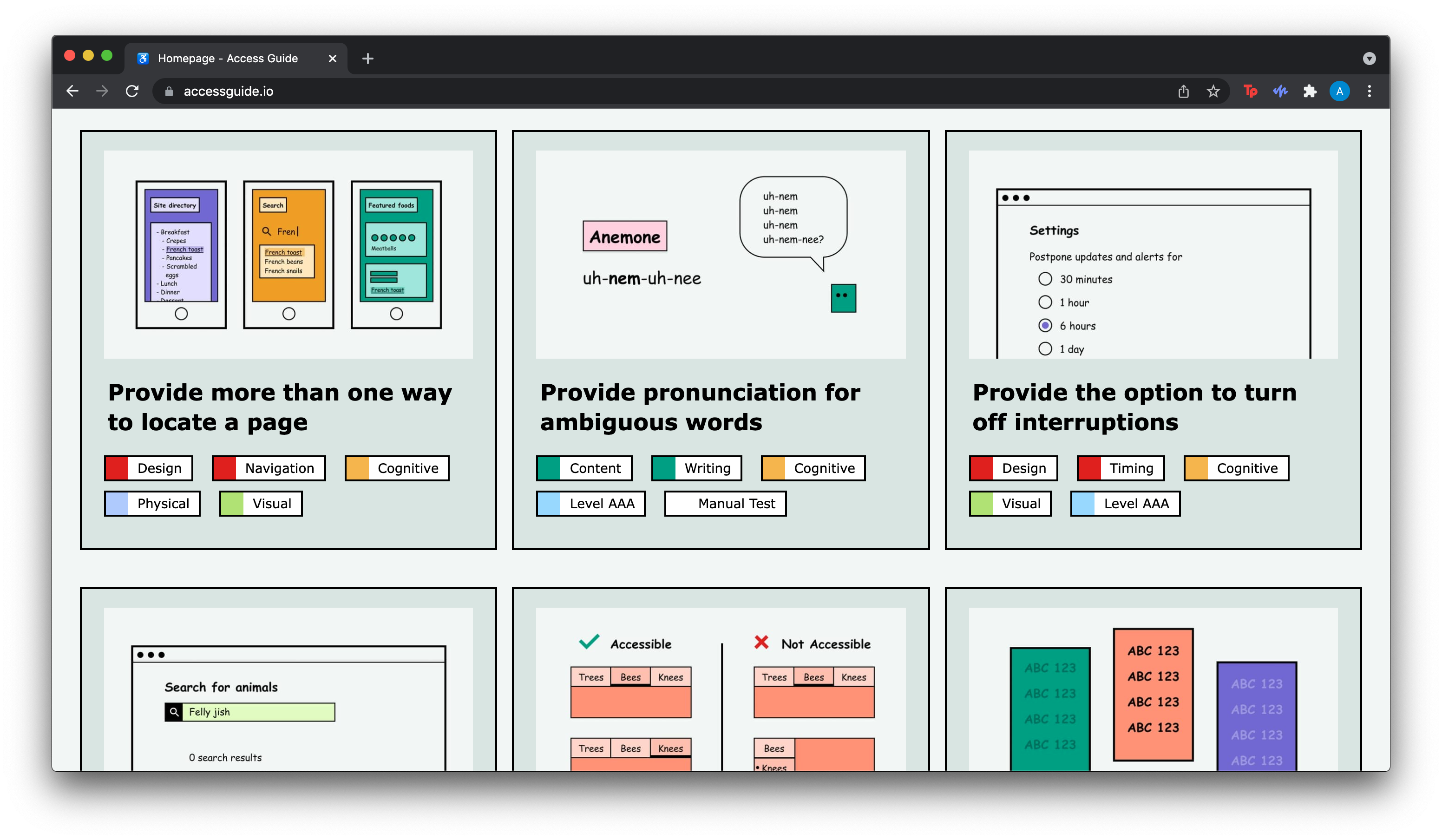
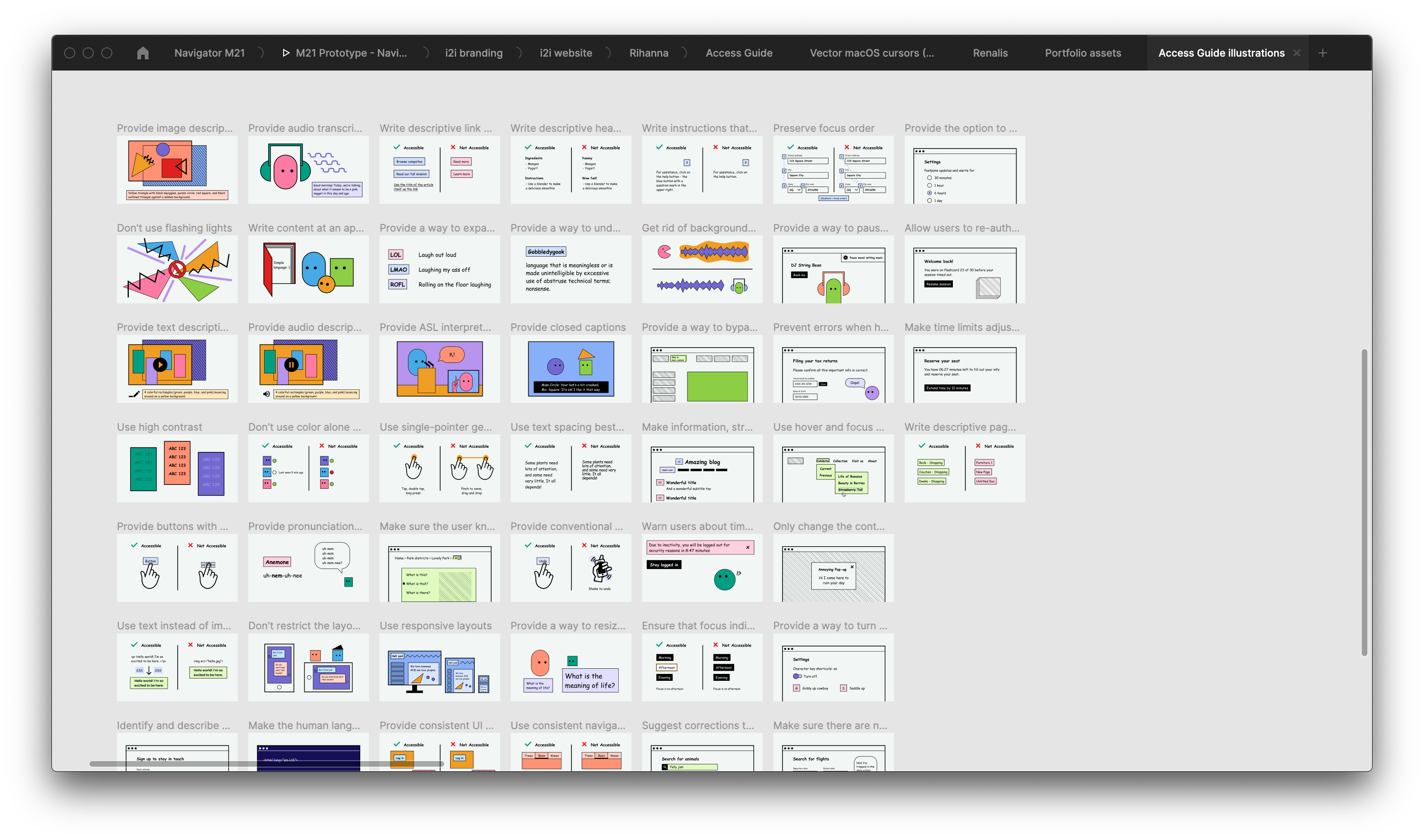
Access Guide is organized into cards with actionable names and descriptive illustrations. The cards are tagged by their WCAG compliance level (A, AA, AAA), the type of disability they serve (cognitive, hearing, physical, visual), and the type of work required (design, code, content, etc). The tag-based system helps people find and understand accessibility guidelines by theme.
The content was written and illustrated primarily by myself, with support from amazing friends and colleagues along the way. If you'd like to support my work, you can visit my Ko-Fi page.
Access Guide was built with Webflow (and so is this site!).




Reflection

Access Guide was a labor of love over 4 years of research, writing, making mistakes, and incorporating feedback. Here are my top learnings:
- Accessibility is very nuanced. Sometimes there is no clear answer or "right way" of doing things.
- Processing feedback in a productive way is difficult, but critical to self-improvement.
- We don't owe every single person on the internet a response.


